
Due to NDA restrictions, I am unable to disclose all visual details about this product.
Role: I was the sole UX designer for creating LAKE’s digital application from concept to launch. The Government of Canada is currently piloting our Minimum Viable Product. Please contact me for more information.
Product Vision
LAKE (Learned Acts of Kindness for Everyone) – is a web-based SaaS solution that focuses on improving individual and workplace well-being.
LAKE has four parts:
micro-training educational modules
workplace data to assess user well-being
administrative dashboard to analyze workplace health
“engagement application” that boosts collective well-being
Overview of Design
All four parts of LAKE interact with each other to improve workplace well-being. The "engagement application" and administration dashboard have a distinct look and feel to ensure the user can distinguish between the other interfaces when opening up LAKE.
Final Design
Micro-Training Modules
Here’s a layout for a micro-training module. Users can navigate through the lessons using the column menu where they can see their progress throughout the module.
User Engagement Application
I designed the UI for the “user engagement application.” Due to NDA, I removed the content. As you can see, users can search, swipe between two lists, and see their engagement relative to time.
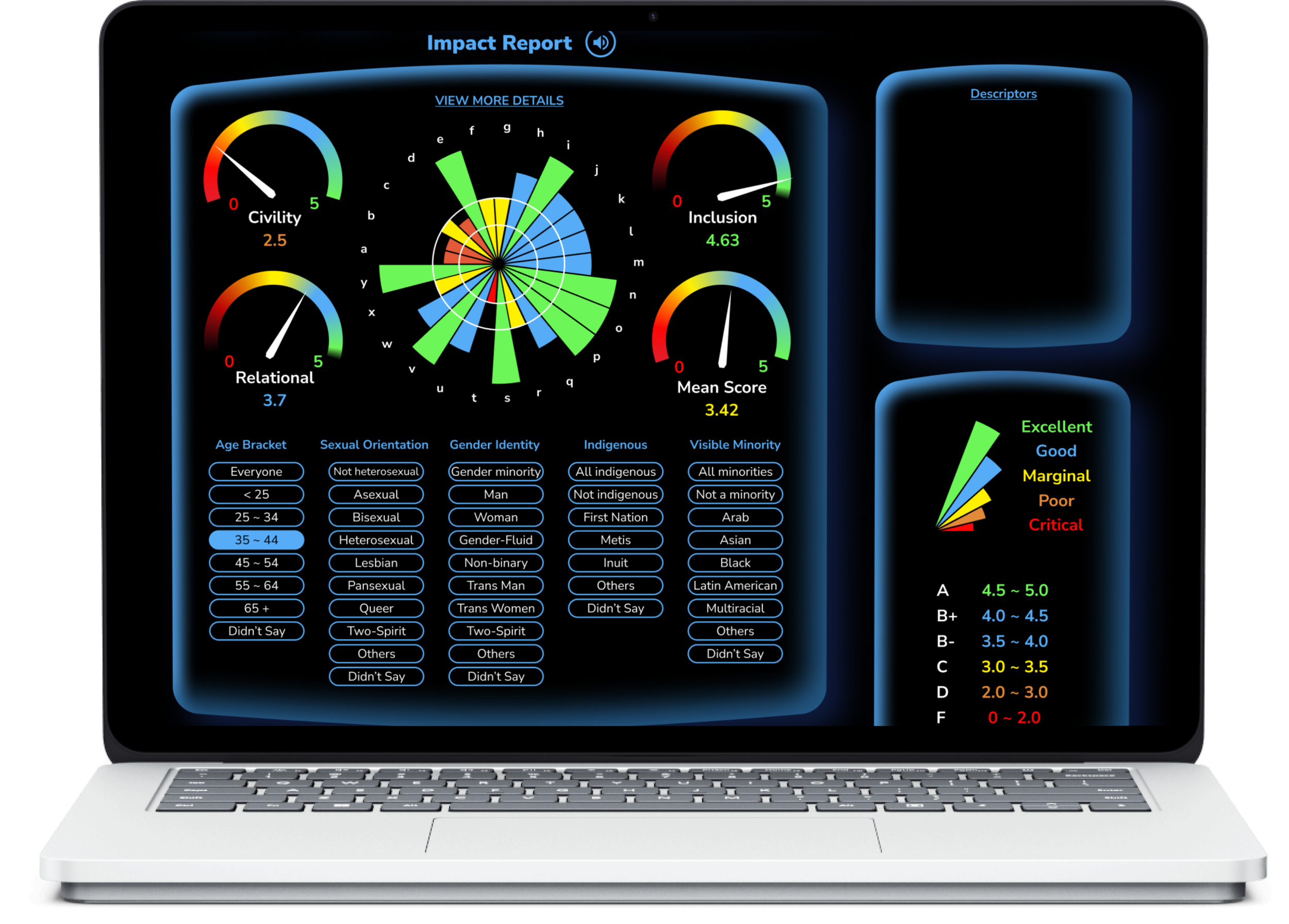
Administration Dashboard
The administration dashboard analyzes workplace well-being, user engagement, and micro-training completion.
I customized and designed a polar histogram to optimize the high volume of data points while ensuring the smallest footprint on the dashboard.
Our beta test revealed that all users could understand the meaning of the displayed information with the legend provided.
Framework of LAKE
As the Lead UX Designer, I designed how each of the 4 parts of LAKE would communicate data to fulfill these 4 objectives:
increase learning,
increase engagement,
assess users engagement and
assess user well-being.
Competitive Analysis
I completed a competitive audit to determine the ideal design for our user type who would be browsing educational content within LAKE’s Micro-training educational module. I led presentations with our team to inspire discussions and gain insights and possibilities before creating mockups and prototyping.
Hi-Fi Prototype
Workplace Data Portal
Before prototyping, I developed user flow for various user types to understand their start-to-finish journey for all four parts within LAKE.
The Workplace Data Portal is where the users complete a survey before being able to use the rest of LAKE. I designed the questions using conditional logic flow, with each question appearing once to minimize information overload and improve safety and ease of navigation. This design also considers long-term planning of creating a mobile app version of LAKE
Design System
The main color for LAKE is blue. Blue is associated with water and is also the most user-friendly for color blindness. For optimizing user experience, I selected primary colors to optimize the user experience when scaffolding the users in the learning process (e.g. green check marks and red x's).
Takeaways
LAKE is my first real-life UX design experience.
The challenge was creating a new product that met the users' needs while upholding the client's vision. This opportunity pushed me to be innovative throughout the entire design cycle, from concept to launch.
Skills Developed:
Managing ambiguity by using secondary sources to help me and the clients gain clarity in design ideas that would fulfill the vision of this product.
Product Design: creating logos, badges, icons, themes and content
Lessons Learned:
Learning to adapt to future changes and adjusting quickly to changes in the "Statement of Work" impacted the timeline of launching our product for the pilot phase.
Be open-minded to stakeholders' feedback; avoid getting attached to an idea.
Advocate for broader user research outside of the team developing the product. Our Beta testing revealed a lot more about content than UX design.
Next Steps
Analyze the product's impact of well-being during the pilot phase, and make improvements to UX design based on those feedback.
Improve the user experience and adapt to various businesses and future stakeholders.
Design mobile application version of LAKE